WhatsApp oder Telefonnummer auf deiner Webseite klickbar machen
Viele meiner Kunden haben ein Unternehmen mit einer Dienstleistung. Darum frage ich bei einer Webseite immer, ob sie mit den Kunden via WhatsApp kommunizieren.
Dazu kommt, dass viele Unternehmen auch heute noch zuerst angerufen werden. Darum ist es wichtig, dass deine Telefonnummer direkt zum Anklicken ist. Kennst du das, wenn du auf einer Webseite bist und du kannst die Telefonnummer nicht anklicken? Genau – richtig oldschool!
Im folgenden Beitrag zeige ich dir kurz und einfach, wie du WhatsApp oder Telefonnummer zum Anklicken einbindest. Funktioniert für jedes Webseiten-System, bei Squarespace ist die Option Telefonnummer schon eingebaut.
Inhaltsverzeichnis
WhatsApp Button für deine Webseite erstellen
Bei WhatsApp heisst die Funktion auch Click-to-Chat. Mit der Click-to-Chat Funktion kannst du mit jedem Kontakt sofort chatten, ohne die Nummer im Voraus zu speichern.
Zuerst erstellst du einen Button oder einen Text, den du mit deiner WhatsApp Nummer verlinken möchtest. Hier mein Tipp: Schreibe, was beim Anklicken auf den Button passiert. Schreibe nicht die Nummer hinein für WhatsApp, das würde den Besucher nur verwirren.
WhatsApp schreiben
Termin via WhatsApp
WhatsApp an Caroline
schreibe mir via WhatsApp
Danach brauchst du den folgenden Link: https://wa.me/
Hier ist das HTTPS wichtig und die Schrägstriche. Ohne das funktioniert es nicht.
Und dann folgt deine ganze Telefonnummer mit dem folgenden Format: 1XXXXXXXXXX
Verwende kein + Zeichen, keine Klammern (), keine 0 in der Vorwahl oder sonstiges, sondern nur Ziffern.
So sollte der Link am Ende aussehen: https://wa.me/41799645718
Nun nimmst du den Link und gehst zu deinem Button oder zu deinem Link-Text.
Beim Link-Text, stelle sicher, dass du ein neues Fenster öffnest beim Anklicken.
So sieht das Resultat aus:
Möchtest du noch einen Schritt weitergehen, kannst du eine vorgeschriebene Nachricht verfassen.
Zum Beispiel so: Dieser Tipp ist super! Danke Caroline
Das kannst du verwenden, wenn deine Kunden zum Beispiel für einen Termin anfragen. Auch hier sind die Zeichen vor dem Text und zwischen den Wörtern notwendig.
?text=Dieser%20Tipp%20ist%20super!%20Danke%20Caroline!
Am Ende sieht der Link-Text mit vorgeschriebener Nachricht so aus:
https://wa.me/41799645718/?text=Dieser%20Tipp%20ist%20super!%20Danke%20Caroline
Damit machst du die Kommunikation mit deinen Kunden super einfach und einladend.
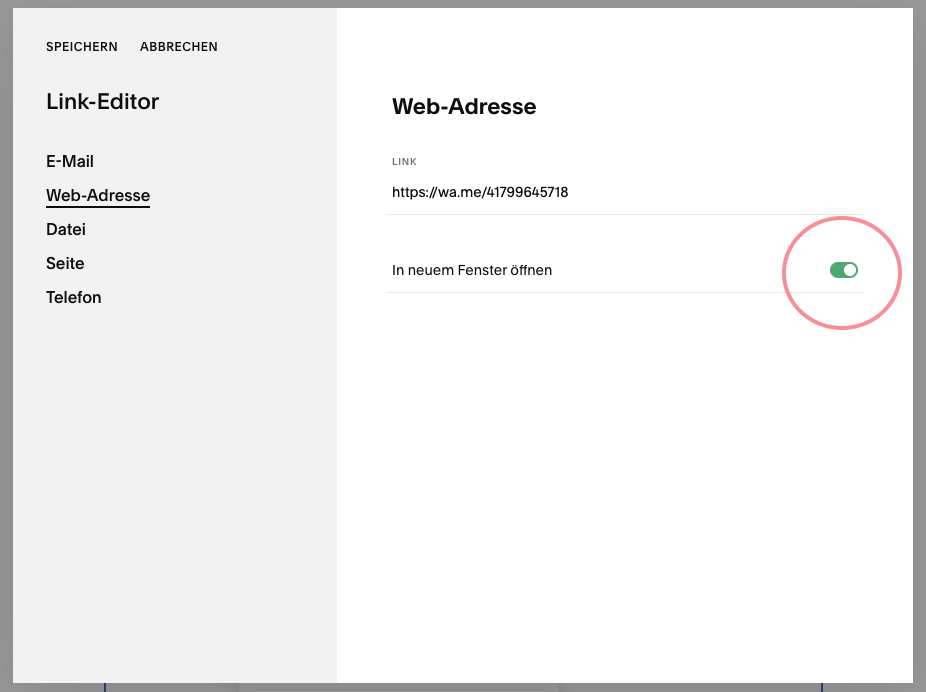
Bei Squarespace achte darauf, dass du die Link-Option, in neuem Fenster öffnen, aktiviert hast. Somit bleibt dein Besucher auf der Webseite.
Telefonnummer auf deiner Webseite klickbar machen
Wenn du deine Telefonnummer auf deiner Webseite hinzufügst, wird diese nicht automatisch zum Link. Auch hier gibt es einen Link, der für jede Webseite funktioniert. Bei Squarespace ist es eingebaut.
Da 60 – 70 % von Webseiten Besucher heute über das Handy kommen, ergibt es Sinn die Telefonnummer in einen Button oder Link zu packen.
Der Button Text könnte somit so aussehen:
Caroline anrufen
+41 (0) 79 964 5718
Jetzt anrufen
Termin vereinbaren
Der Link für das Anrufen ist: tel:
Danach fügst du deine Telefonnummer ein, auch hier ist wichtig, die Landesvorwahl mit dem + und keine zusätzlichen Zeichen zwischen den Ziffern.
Der Telefon-Link sollte am Ende so aussehen: tel:+41799645718
Jetzt gehst du zu deinem Button oder deinem Text und fügst den Link ein. So wie du einen Text verlinkst, kannst du die Telefonnummer verlinken. Wenn du die Möglichkeit hast für die Option: neues Fenster öffnen, dann empfehle ich dir, klicke diese an.
So sieht das Resultat aus:
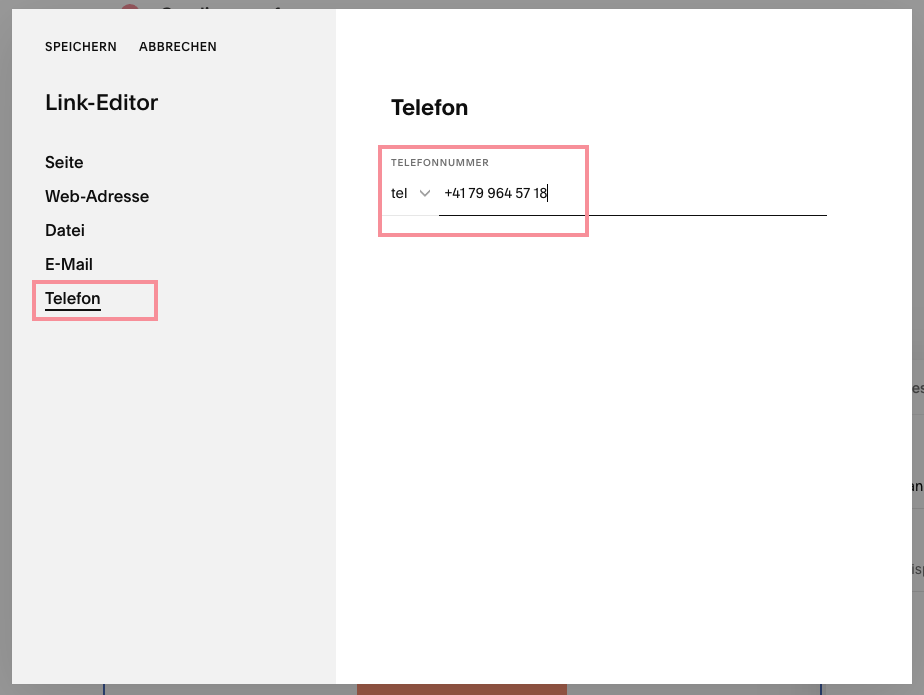
Bei Squarespace findest du die Option “Telefon” im Link-Editor. Dort kannst du einfach deine Telefonnummer mit der Landesvorwahl hineinschreiben. Die Option neues Fenster öffnen wird nicht benötigt.
Fazit: Et voilà!
Deine Kunden werden glücklich sein, wenn sie dich unkompliziert und einfach erreichen können.
Somit ist deine Webseite einen Schritt weiter und zugänglicher.
Glückwunsch! 🧚🏻♀️